本文内容来自蚁景网安课程。
HTTP介绍
简介
HTTP:超文本传输协议。是互联网上应用最广泛的一种网络协议,所有www文件都必须遵循的标准,以ASCII码传输,建立在TCP/IP协议之上的应用层规范。
计算机相互之间的通信
两台计算机之间的通信是通过TCP/IP协议来完成的。
TCP:传输控制协议。
IP:网际协议。
IP:计算机之间的通信
每台计算机都有一个IP用来在Internet上标识自身位置。IP负责在因特网上发送和接收数据包。通过IP,消息被分割为小的独立的包,并通过因特网在计算机之间传送。
IP协议只是允许计算机互相发送消息,但并不检查顺序和是否损坏,只会检查头部数据。
TCP:应用程序之间的通信
确保数据包顺序正确。允许计算机通过端口提供服务,一些端口号为特定服务保留(如80端口用于HTTP通信,3306用于mysql数据库等)。
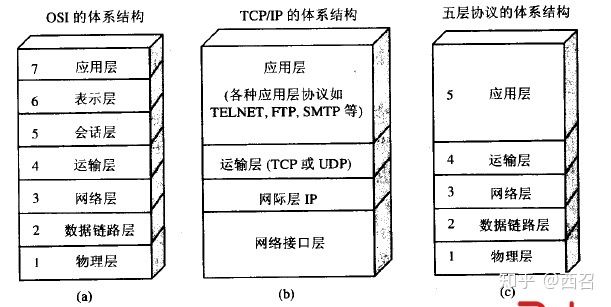
网络七层模型

上图来自计算机网络的7层、4层和5层模型。
更多协议内容可参考科来网络通信协议图。
HTTP工作过程
域名解析->三次握手->发起HTTP请求->响应HTTP请求并得到HTML代码->浏览器解析HTML代码->浏览器对页面进行渲染呈现给用户。
统一资源定位符
URL(统一资源定位符):也就是我们常说的网址,包含了用于查找资源的足够信息。
完整的URL包含下面几部分:
eg: http://user:pass@exmaple.com:80/dir/index.htm?uid=1#ch1
协议方案名:http
登录信息(认证):user:pass
服务器地址:www.example.com
服务器端口号:80
带层次的文件路径:/dir/index.htm
查询字符串:?uid=1
片段标识符:#ch1
HTTP消息解析
无论是请求还是响应,都包括HTTP头部和正文信息。
HTTP头部:请求头部、响应头部。
正文:请求正文、响应正文。
客户端请求消息
包含请求行、请求头部字段、请求数据。
请求方法
GET、HEAD、POST、PUT、DELETE、CONNECT、OPTIONS、TRACE
请求头部
允许客户端传递关于自身的信息和希望的响应形式。
Host:指定请求的服务器域名和端口号。
Content Length:请求的内容长度。
Accept:指定客户端能够接收的内容类型。
X-Forwarded-For:是用来识别通过HTTP代理或负载均衡方式连接到Web服务器的客户端最原始的IP地址的HTTP请求头字段。
User Agent:包含发出请求的用户信息。
Content Type:请求的与实体对应的MIME信息。
Origin:指明当前请求来自于哪个站点。
Referer:先前网页的地址,当前请求网页紧随其后。
Accept Encoding:指定浏览器可支持的web服务器返回内容压缩编码类型。
Accept Language:浏览器可接受的语言。
Cookie:HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。
Connection:表示是否需要持久连接。
空行
表示请求头结束,请求正文(请求体)开始。
请求数据
GET方法:提交数据时,数据参数会作为URL的一部分放在文件路径后面发送给服务器,被称为查询字符串。
POST方法:发送的数据放在请求体中。
服务端响应消息
包括状态行、消息报头和响应正文。
状态码
200 OK:客户端请求成功。
302:url跳转。
400 Bad Request:客户端请求有语法错误,服务器不能理解。
401 Unauthorized:请求未经授权。
403 Forbidden:服务器收到请求但拒绝提供服务。
404 Not Found:请求资源不存在。
500 Internal Server Error:服务器发生不可预期的错误
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能正常。
响应头部
Server:web服务器软件名称。
Date:原始服务器消息发出的时间。
Content-Type:返回内容的MIME类型。
Set-cookie:设置HTTP Cookie。
Content-Length:响应体长度。
ETag:请求变量的实体标签的当前值。
refresh:应用于重定向或一个新的资源被创造。
WWW-Authenticate:表明客户端请求实体应该使用的授权方案。
Allow:表示对某网络资源的有效请求行为,不允许则返回405。
Location:用来重定向接收方到非请求URL的位置来完成请求或标识的资源。
空行
表示响应头结束,响应正文开始。
返回数据
服务器返回的资源内容
|
|
Cookie与Session
Cookie特点
总是保存在客户端中,按存储位置可分为内存Cookie和硬盘Cookie。
内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就会消失。
硬盘Cookie保存在硬盘中,有一个过期时间,只有用户手工清理或到了过期时间时才会清除。
当某人访问网站时,服务器会根据浏览器编号生成一个Cookie返回给客户端,放在Set-cookie字段中。客户端下次访问该网站时就会把cookie和url访问地址一起发给服务器,服务器据此辨别用户状态。
Session简介
Session代表服务器与浏览器的一次会话过程,是一种服务器端机制。Session对象用来存储特定用户会话所需信息。
Session由服务器端生成,保存在服务器的内存、缓存、硬盘或数据库中。
Session工作原理
用户访问服务器时,若服务器启用Session,就要为用户创建一个Session并生成Session ID(身份标识)。
这个Session ID是唯一的,在本次响应中返回到客户端,而保存这个Session ID的就是COOKIE。
二者区别
存放位置不同:Cookie保存在客户端,Session保存在服务端。
存取方式不同:Cookie只能存放ASCII字符串,其他类型需要先进行编码,Session都可以存。
安全性不同:Cookie存放在浏览器中,对客户端可见,客户端的一些程序可能存在安全隐患。Session存放在服务器上,对客户端透明,不存在敏感信息泄露风险。